Tutorial: Desenvolva um aplicativo Databricks Node.js
Este tutorial mostra como criar um aplicativo Node.js simples no Databricks Apps que serve uma página da Web com um gráfico dinâmico usando o Chart.js e o Express. O aplicativo inclui:
- Uma página inicial estilizada que renderiza um gráfico
- Um API endpoint que retorna dados simulados de ventas de séries temporais
- Uma porta dinâmica usando uma variável de ambiente
Pré-requisitos
Antes de concluir este tutorial:
- Certifique-se de que o site Databricks workspace e o ambiente de desenvolvimento local estejam configurados corretamente. Consulte Configurar o Databricks Apps workspace e o ambiente de desenvolvimento.
- Crie um aplicativo Databricks personalizado para servir como contêiner para seu código Node.js. Consulte Criar um aplicativo Databricks personalizado.
o passo 1: Instalar dependências
Abra um terminal e execute o seguinte comando para:
- Instalar o Node.js
- Crie um diretório local para os arquivos de origem e configuração do seu aplicativo
- Instale o Express
brew install node
mkdir my-node-app
cd my-node-app
npm install express
a etapa 2: Defina a lógica do seu aplicativo
Crie um arquivo chamado app.js com o seguinte conteúdo:
import express from 'express';
import path from 'path';
import { fileURLToPath } from 'url';
const app = express();
const port = process.env.PORT || 8000;
const __dirname = path.dirname(fileURLToPath(import.meta.url));
app.use('/static', express.static(path.join(__dirname, 'static')));
// Serve chart page
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, 'static/index.html'));
});
// Serve mock time-series data
app.get('/data', (req, res) => {
const now = Date.now();
const data = Array.from({ length: 12 }, (_, i) => ({
date: new Date(now - i * 86400000).toISOString().slice(0, 10),
sales: Math.floor(Math.random() * 1000) + 100,
})).reverse();
res.json(data);
});
app.listen(port, () => {
console.log(`🚀 App running at http://localhost:${port}`);
});
Esse código cria um servidor Express que:
- Serve uma página HTML do diretório
/static - Responde a
/datacom dados de ventas simuladas - O senhor escuta na porta definida pelo
PORTvariável de ambiente (ou 8000 pelo default)
o passo 3: Adicionar um arquivo HTML estático
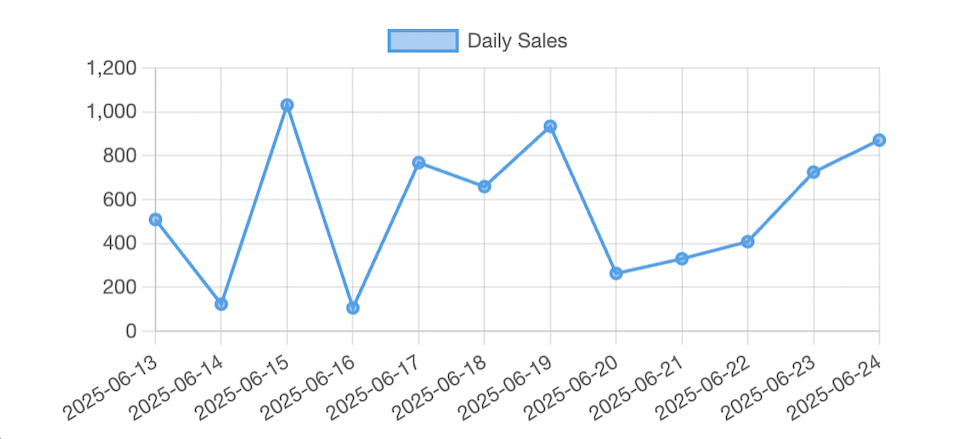
Crie um arquivo em static/index.html que carregue o Chart.js e renderize um gráfico de linhas. O gráfico obtém automaticamente dados simulados da API /data e os renderiza no navegador.
<!DOCTYPE html>
<html>
<head>
<title>Sales Dashboard</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
body {
font-family: sans-serif;
padding: 2rem;
}
canvas {
max-width: 100%;
height: 400px;
}
</style>
</head>
<body>
<h1>📈 Sales Dashboard</h1>
<canvas id="salesChart"></canvas>
<script>
async function renderChart() {
const response = await fetch('/data');
const data = await response.json();
const ctx = document.getElementById('salesChart').getContext('2d');
new Chart(ctx, {
type: 'line',
data: {
labels: data.map((d) => d.date),
datasets: [
{
label: 'Daily Sales',
data: data.map((d) => d.sales),
borderWidth: 2,
fill: false,
},
],
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true,
},
},
},
});
}
renderChart();
</script>
</body>
</html>
o passo 4: Definir dependências
Crie um arquivo pacote.JSON que declare o Express como uma dependência e configure seu script de início:
{
"name": "databricks-chart-app",
"version": "1.0.0",
"type": "module",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "^4.19.2"
}
}
o passo 5: execução do aplicativo localmente
Para testar o aplicativo localmente, execute o seguinte comando:
npm install
npm run start
Navegue até http://localhost:8000 para ver um gráfico dinâmico dos dados de ventas simuladas nos últimos 12 dias.

Próximas etapas
- implantado o aplicativo. Ver implantado a Databricks app.
- Substitua os dados simulados por dados do Unity Catalog ou de uma API externa.
- Adicione filtros de interface do usuário, como um intervalo de datas ou uma categoria de produto.
- Proteja seu aplicativo usando segredos do Databricks ou OAuth.