Use dashboard filters
Filters limit the data presented in dashboard visualizations so that users can focus on data that meets specific criteria. This page explains available filter types and how to work with them.
Filter interactivity and scope
Dashboard authors can configure filters to be interactive, enabling viewers to adjust values dynamically or statically, where the dashboard author predefines filter values. Interactive filters let dashboard viewers select the dataset values in related visualizations. A dashboard editor configures static filter values and applies them only to the widget where they are configured, enabling unique views of the same dataset across widgets.
Dashboard filters operate at different scopes, each with specific characteristics:
-
Global filters: Interactive filters that apply across all pages in a dashboard for visualizations that share one or more datasets. Viewers can adjust these values dynamically, and changes affect the entire dashboard. See Global filters.
-
Page-level filters: Interactive filter widgets that apply to all visualizations on the same page that share one or more datasets. Viewers can modify these values to change the view for that specific page.
-
Widget-level filters: Static filters that apply only to individual visualization widgets where they are configured. Dashboard authors set filters with values that viewers cannot change. These filters create unique views of the same dataset across different widgets.
-
Drill through: An interactive navigation method that lets viewers click a chart element to open a target page with filters automatically populated based on their selection. See Use drill through to filter data.
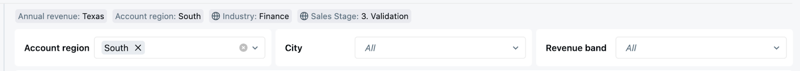
Active filter bar
All active filters on a dashboard are shown in the active filters bar near the top of the dashboard. Any filter (global or page-level) not set to All, as well as any cross-filtering, appears in this bar. The active filters bar displays all global and page-level filters along with their values, whether the value is set by the user or inherited from a default.

Filter application behavior
By default, filters apply immediately when a viewer selects a value from a drop-down menu. Dashboard authors can configure filters to apply only when the viewer clicks an Apply button, allowing viewers to select multiple filter values before updating the dashboard. To configure filter application behavior, see Configure filter application behavior.
Copy and paste filters
You can copy and paste filters between the canvas and the global filter panel to quickly reorganize your dashboard layout:
- Select a filter widget on the canvas or in the global filter panel.
- Right-click and select Cut or Copy, or use keyboard shortcuts (Ctrl+X or Ctrl+C on Windows/Linux, Cmd+X or Cmd+C on macOS).
- Right-click an empty space in the global filter panel or on the page canvas.
- Select Paste, or use the keyboard shortcut (Ctrl+V on Windows/Linux, Cmd+V on macOS).
This feature only works within the same dashboard. You cannot copy filters across different dashboards.
Global filters
To view all global filters, click the filter icon in the upper-left corner of the dashboard. A panel opens on the right side of the dashboard.
To create a global filter:
- Click the
filter icon in the upper-left corner of the dashboard canvas.
- Click +. The filter configuration panel opens on the right side of the canvas.
- Set up the filter configuration as you would any other interactive filter widget. For examples of setting up filter widgets, see Dashboard filter types.
When you publish a dashboard with the global filters panel open, the panel remains open for viewers when they first load the published dashboard.
Filter widgets
Filter widgets are interactive elements that allow viewers to adjust page-level filter values on dataset fields and parameters.
To create a filter widget:
- Click
Add a filter (field/parameter) to add a filter widget. Then, place the filter on a page in the dashboard canvas. The filter is selected and a configuration panel opens on the right side of the screen.
- Turn on Widget title to show a title field in the widget. Edit the title on the widget.
- Turn on Description.
- From the Filter drop-down menu in the configuration panel, select Date range picker.
- Click the
plus icon next to the Fields menu. Click tpep_pickup_datetime from the drop-down menu.
Query-based parameters combine a field filter and a parameter filter in a single widget. For more information, see Query-based parameters.
Set default filter values
Default values are used when the dashboard is refreshed without selecting a new filter value. To set a default value, select a value from the Default value drop-down in the filter widget's configuration settings.
Filters apply to the entire dataset. For small datasets, filters are applied in the browser to optimize performance. If the dataset is larger, the filter is added to the query that is run in the SQL warehouse. See Dataset optimization and caching.
Filter on fields
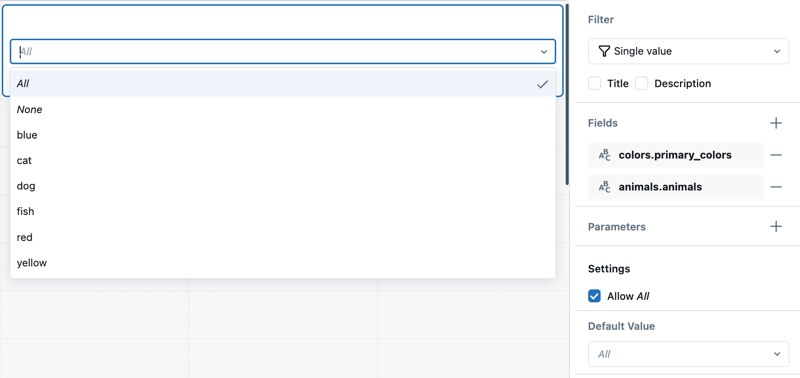
Field filters narrow data by specific dataset fields. For example, a field filter might limit data to a particular date range based on a date field in a dataset. Field filters can be connected to one or more datasets, allowing dynamic changes to available filter values based on selections. To connect a filter to fields from more than one dataset, add multiple Fields, up to one per dataset. The filter applies to all visualizations built on the selected datasets. Selecting a value for one filter dynamically changes the available values shown in the drop-down menus for other filters. The following image shows a filter configuration panel set to filter on two fields.

Filter on parameters
Parameter filters modify the SQL query directly, offering dynamic query adjustments. Filters can be connected to one or more parameters. To connect a filter to more than one parameter, add multiple Parameters in the filter configuration panel. A default value set in a filter widget overrides the default value set in the query editor. If a filter is connected to a parameter, it runs a query against the SQL warehouse, regardless of the dataset size. See Work with dashboard parameters.
You can set parameter values to accept one of the following data types:
- String
- Numeric
- Integer
- Decimal
- Date
- Date and Time
- Date Range
- Date and Time Range
Should I filter on a field or a parameter?
For relatively small datasets, field filters often perform more efficiently than parameters because Databricks applies them in the browser without rerunning the query.
Parameters substitute values at runtime and always require the associated query to rerun. However, parameters can offer greater flexibility for query optimization. Field filters wrap your SQL in a common table expression (CTE) and apply at the end of a query, which can be less efficient in some cases.
With parameters, you can place filter conditions anywhere in the query, such as before a join rather than after it. This flexibility lets you optimize query performance based on your data structure and access patterns. For example, filtering before a join significantly reduces the data processed during the join operation.
The following table compares filtering directly on dataset fields with filtering using parameters.
Filtering type | Description | Performance | Versatility |
|---|---|---|---|
Filtering on a field | Applied directly to dataset fields without modifying the dataset. | Typically faster. Small datasets can be filtered in the browser. Large datasets are filtered by re-running the query with the filter predicate applied. See Dataset optimization and caching. | Limited to filtering resolved dataset results. Cannot be used in subqueries or in custom conditional logic. |
Filtering on a parameter | Substitutes values directly into the dataset query at runtime. | Requires re-running the query whenever the parameter value changes. | Can be used in subqueries, conditional logic, or to modify query structure. |
Filter types
Field and parameter filters support various filter types:
- Field filters: Single value, multiple values, date picker, date range picker, text entry, range slider.
- Parameter filters: Single value, multiple values, date picker, date range.
For examples that show how to configure different filter types, see Dashboard filter types.
Filters in published dashboard URLs
Published dashboards store field filters and parameter selections in the URL. This allows users to bookmark or share a dashboard with specific filter configurations. When a user opens the URL, the dashboard loads with those filter values already applied.
Filter identifiers are not stored as named values. Each filter is identified by a combination of the page name value and widget name value, separated by a tilde (~). These values are automatically generated by default. The filter identifier and value are passed as part of the URL to load the dashboard with the specified filter selection.
The name key appears in the serialized file that defines the dashboard and is not accessible from the Databricks UI. It is separate from the "displayName" value, which defines the page name shown in the UI. See Edit a dashboard file.
The following example shows the structure of a dashboard URL with a selected filter value:
<databricks-instance>/dashboardsv3/<dashboard-id>/published?o=<workspace-id>&f_<page-name>~<widget-name>=<filter-value>
- The first part of the URL identifies the published dashboard. See Dashboard URL and ID.
- The section that identifies the filter starts with
f_and is followed by thepage-nameandwidget-name, separated by a tilde (~). - The value to the right of the equals sign (
=) is the selected filter value.
The page-name and widget-name values are automatically generated when the dashboard is created. You can edit these names in the serialized lvdash.json file. The names persist across operations such as import, export, and republish. See Edit a dashboard file.
Access and set filter values in the URL
The following example shows a URL for a published dashboard that includes a selected filter value:
<databricks-instance>/dashboardsv3/<dashboard-id>/published?o=<workspace-id>&f_53eadf26~3490f286=10013
This example references a dashboard with three filters: Time Range, Pickup Zip, and Dropoff Zip. Only the Pickup Zip filter is assigned a value. In the URL, it has been set to 10013 using the identifier f_53eadf26~3490f286.
To create a dashboard similar to the one used in this example, see Create a dashboard.
Specify relative date range values in the URL
If a relative time filter is used, such as Last 5 minutes or Last 12 hours, the corresponding value appears in the URL.
The following example shows a URL with the Last 12 hours selected.
<databricks-instance>/dashboardsv3/<dashboard-id>/published?o=<workspace-id>&f_53eadf26~3490f286=now-12h
In this case, the filter identifier f_53eadf26~3490f286 is set to the relative value now-12h.
Static widget filters
Static widget-level filters display a view of the dataset set by the dashboard author. These apply only to the widget where they are configured, enabling unique views of the same dataset in different widgets. Unlike global and page-level filters, static widget filters apply only to the visualization widget where they are configured. Their filter values cannot be changed by dashboard viewers.
Example use case
Suppose you are creating a sales dashboard that analyzes regional performance. You use a dataset with sales data for all regions. By applying static widget filters, you can configure one widget to display sales for Region A and another widget to display sales for Region B. This approach allows viewers to compare regional performance side by side, even though both widgets draw from the same dataset. Because static widget filters are fixed, viewers cannot modify the filters, ensuring the dashboard always presents a consistent view of the data.
Supported filter types for widget-level filters
Widget-level filters support the following filter types:
- Single value: Filter on a specific value from a field
- Multiple values: Filter on one or more values from a field
- Date picker: Filter on a specific date
- Date range picker: Filter on a date range, including relative date ranges (such as last 7 days, last month)
- Range slider: Filter on a numeric range
- Text entry: Filter based on text matching
For configuration examples of each filter type, see Dashboard filter types.
Add a static widget-level filter
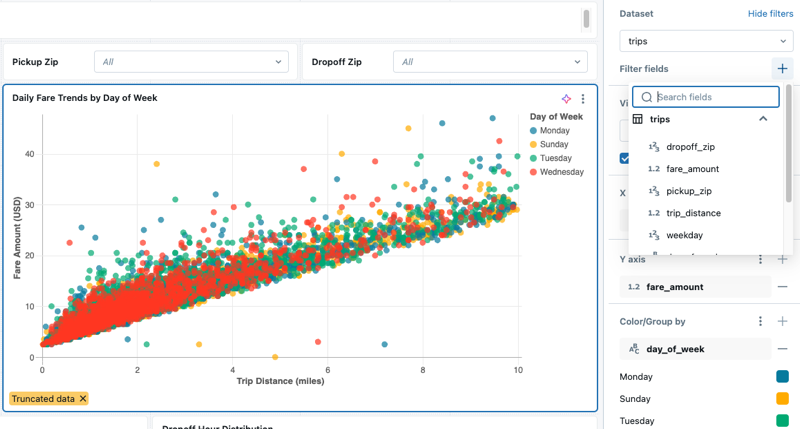
To add a static widget-level filter to a visualization:
-
Add a visualization widget to the draft dashboard canvas.
-
With the new widget selected, choose a dataset from the Dataset drop-down in the configuration panel.
-
Click Show filters. A Filter fields option appears under the dataset title. For datasets that include parameters, a Parameters section also appears.

To add a field filter, do the following:
- Click the plus sign to the right of the Filter fields heading and choose a field from the drop-down menu.
- By default, the filter value is set to All. Use the drop-down menu to choose a new value. Navigate away from the drop-down menu to show the visualization with the new filter applied.
- Review your dashboard.
To learn about setting a static widget-level parameter, see Static widget parameters.
Apply cross-filtering
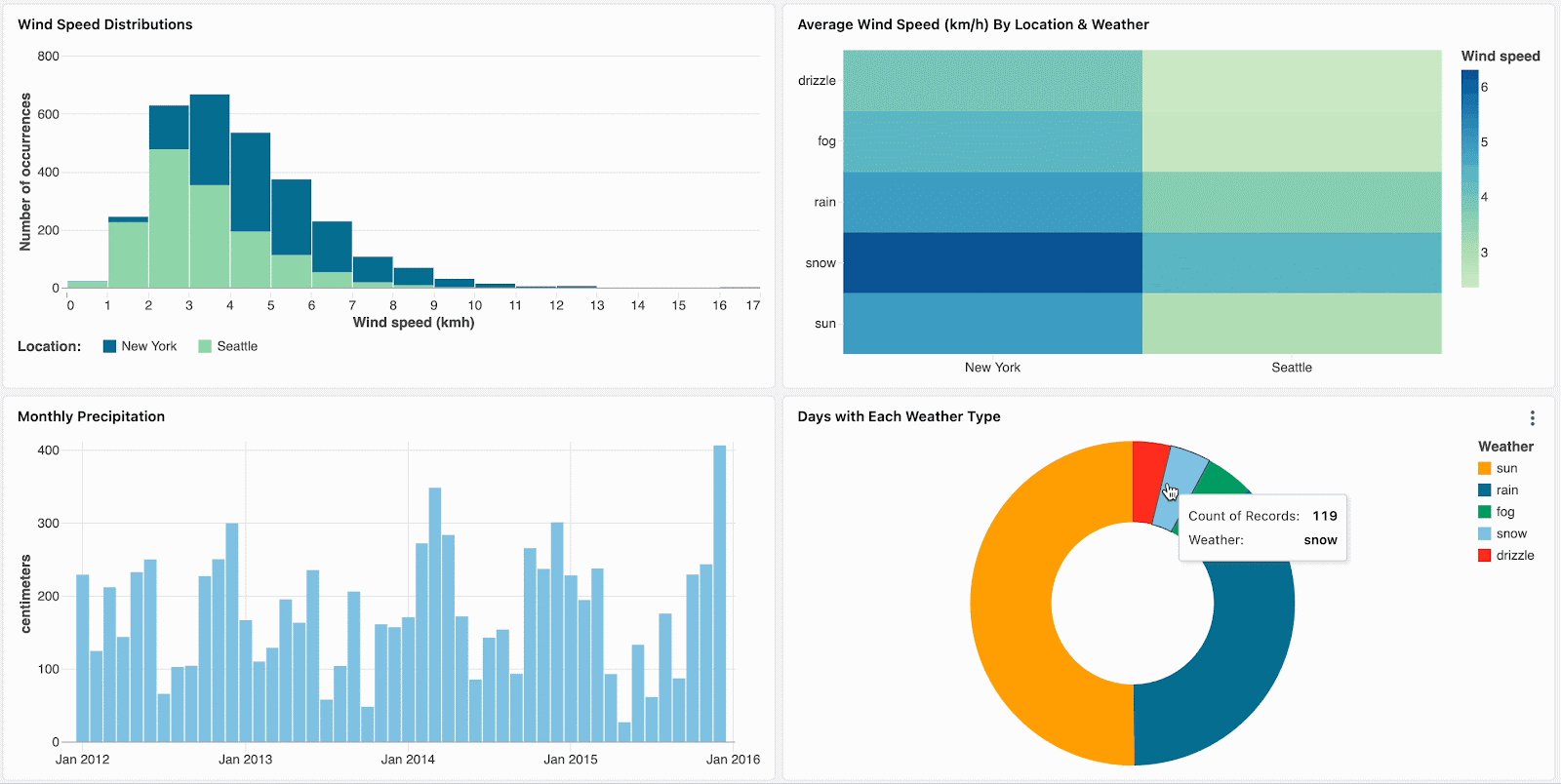
When you explore a dashboard, you might notice specific trends or values that you want to investigate further. Cross-filtering allows viewers to filter dashboard data by interacting directly with visualizations. This helps explore data that existing filters might not capture, and is useful for exploring patterns, outliers, or specific segments without manually editing filter controls.

You can use cross-filtering to:
- Focus on specific data segments by selecting values in one or more charts.
- Drill into hierarchical data by clicking aggregated values. For example, click a year in a bar chart to filter other visualizations by that year. Then click a month or week to continue narrowing the scope.
Cross-filtering is automatically applied to supported visualizations that use the same dataset.
The following chart types support cross-filtering:
- Bar
- Box plot
- Heatmap
- Histogram
- Pie
- Scatter
- Point map
When you apply a filter by selecting a chart element, all other visualizations based on the same dataset automatically update to reflect the filtered data.
Filter related visualizations
To explore data using cross-filtering:
- Click a data point in a visualization, such as a bar in a bar chart or a cell in a heatmap.
- The dashboard applies a filter based on the selected value.
All other visualizations that share the same dataset update accordingly.
For a more advanced filtering workflow that lets you navigate to different pages with pre-populated filters, see Use drill through to filter data.
Use drill through to filter data
Drill through lets you structure a report so that viewers can click a specific segment of data to open a target page filtered by their selection. When the target page opens, any visualization based on the same dataset as the source selection is automatically filtered. If the target page includes filters based on the same dataset, those filters are automatically populated with the selected segment from the source visualization.

The following chart types support drill through:
- Bar
- Box plot
- Heatmap
- Histogram
- Pie
- Scatter
- Point map
Supported drill through selection types and filter types
The source chart must include a data type that matches the data type in the applied filter. For example, numeric data must have a numeric filter.
The following table outlines compatible selection types and filter types:
Source data selection type | Target filter types |
|---|---|
Single selection across multiple categorical dimensions |
|
Single-selection across multiple quantitative dimensions |
|
Multi-selection within one categorical dimension | Multi-value drop-down |
Multi-selection within one quantitative dimension | Multi-value drop-down |
Single-selection within one date-binned temporal value | Date range filter |
When enabling drill-through on date fields, use a date transformation (such as DAILY) to ensure values are recognized as dates. Drill-through might not work as expected when date fields are shown using a categorical scale and no transformation, particularly when the underlying field is datetime rather than date, because drill-through requires exact-value matching.
The following drill through cases are not yet supported:
- Multi-selection with multiple categorical dimensions.
- Multi-selection with multiple quantitative dimensions.
- Multi-selection with multiple date-binned temporal values.
Use drill through
To set up drill through as a dashboard author:
-
Use the following snippet to create a dataset for the example visualizations. Name the dataset all trips.
SQLSELECT
DATE(tpep_pickup_datetime) AS trip_date,
HOUR(tpep_pickup_datetime) AS pickup_hour,
COUNT(*) AS trip_count,
ROUND(AVG(trip_distance), 2) AS avg_distance,
ROUND(AVG(fare_amount), 2) AS avg_fare
FROM samples.nyctaxi.trips
GROUP BY trip_date, pickup_hour
ORDER BY trip_date; -
On the canvas, name the default page, Overview.
-
Create a visualization with the following configuration.
- Dataset: all trips
- Visualization: Bar
- X axis: DAILY(trip_date)
- Y axis: SUM(avg_fare)
-
Create a new page and name it Details.
-
Click
to create a filter and place it at the top of the page.
-
Change the title to Trip date.
-
Use the configuration panel to set the following values:
- Filter: Date range picker
- Fields: all trips.trip_date
-
Create a visualization with the following configuration:
- Dataset: all trips
- Visualization: Table
- Columns: Select Show/hide all
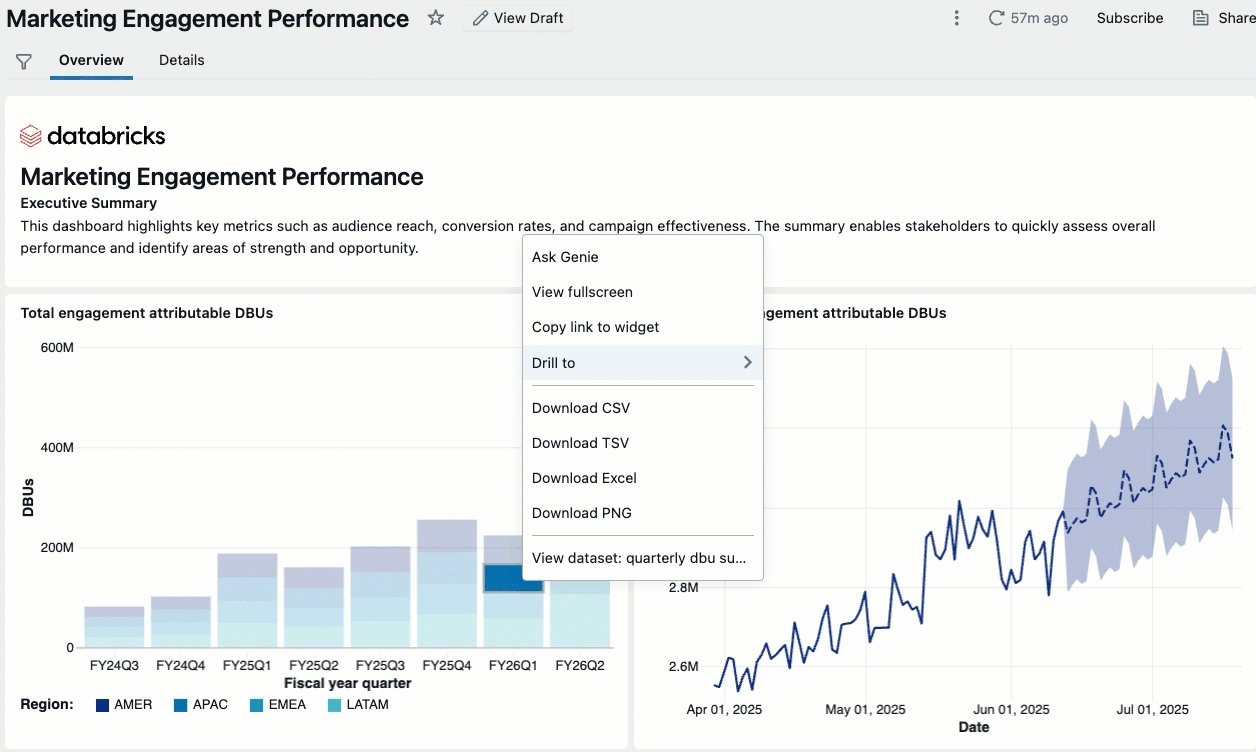
To drill through to target pages as a dashboard viewer:
- Right-click a segment of data in the source chart.
- Click Drill to and then the page name that you want to visit.