テーブルオプション
Databricks テーブルの視覚化を使用すると、列を手動でピン留め、並べ替え、または非表示にすることができます。列内のデータを書式設定することもできます。この記事では、テーブルの視覚化でデータの表示を制御する方法について説明します。
テーブルの視覚化は、元のセル結果テーブルとは独立して操作できます。
できます:
- 列を並べ替えるには、
ハンドルを使用して列を上下にドラッグします
アイコンを切り替えて列を非表示にする
- 列のケバブメニュー
を使用して、列データをピン留め、フィルタリング、およびフォーマットします。
このページでは、SQL エディターまたはノートブックでビジュアライゼーションを作成するときに使用できる構成オプションについて説明します。AI/BI ダッシュボードで視覚化を操作する方法については、「 ダッシュボードの視覚化」を参照してください。
列の設定
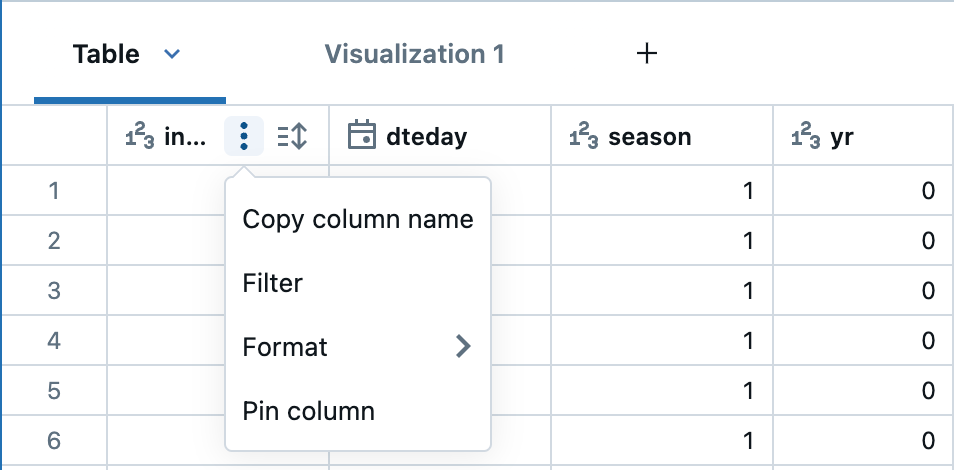
列ヘッダーのケバブメニュー を使用して、オプションの列設定を表示します。

-
[ 列名のコピー ] をクリックして、列の名前をクリップボードにコピーします。
-
「 フィルター 」をクリックして、テーブルへの条件付きフィルターの追加を定義します。
-
[ フォーマット ] をクリックして、データをフォーマットします。一般的なデータ型を参照してください。
一般的なデータ型 (テキスト、数値、日付、ブール値) を書式設定できます。 Databricks は、画像、JSON ドキュメント、リンクなどの非標準の列タイプも特別にサポートしています。 タイプ固有の書式設定オプションを表示するには、[ 表示形式 ] フィールドでタイプを選択します。
-
「 ピン留め column 」をクリックすると、テーブルを右にスクロールしても列が表示され続けます。
一般的なデータ型
データの表示方法を制御できます。 たとえば、次のことができます。
- ディスプレイは小数点以下 3 桁までフロートします
- 日付列の月と年のみを表示する
- ゼロパッド整数
- 数値フィールドの先頭にテキストを追加する/追加する
テキスト
[HTML コンテンツを許可 ] フィールドには、次の動作があります。
- 有効 : HTML コンテンツは HTML サニタイザーを介して実行され、列は HTML としてレンダリングされます。
- 無効 :コンテンツはHTMLをレンダリングせずに表示されます。
数値と日付/時間
数値データ型と日付と時刻のデータ型の書式設定に関する参照情報については、以下を参照してください。
特殊なデータ型
Databricks では、image、JSON、link の特殊なデータ型がサポートされています。
画像
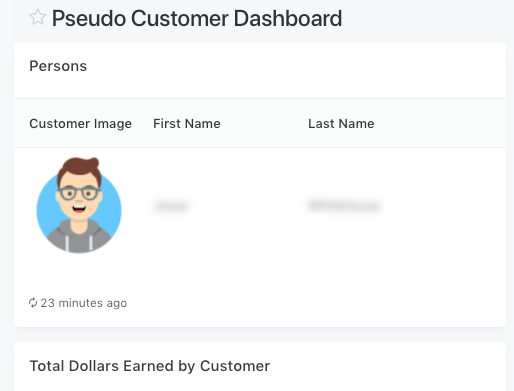
データベース内のフィールドに画像へのリンクが含まれている場合は、[ 画像 ] を選択して、テーブルの結果に画像をインラインで表示します。 これは、ダッシュボードに特に便利です。 次のダッシュボードでは、 [顧客イメージ ] フィールドは、 Databricks インプレース表示されるイメージへのリンクです。

JSONの
データが JSON 形式のテキストを返す場合は、[ JSON ] を選択します。 これにより、要素をクリーンな形式で折りたたんだり展開したりできます。
リンク
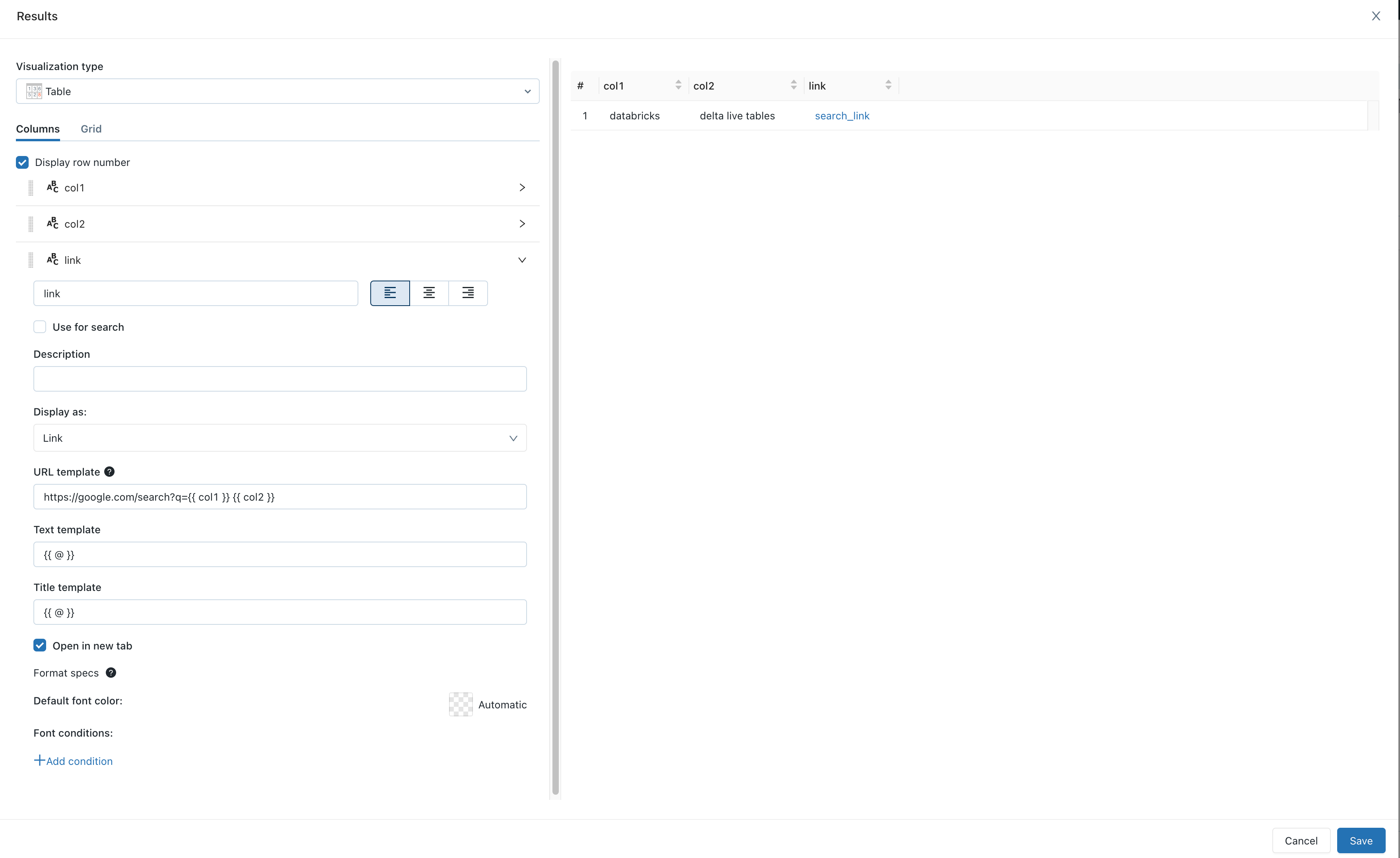
ダッシュボードの HTML リンクをクリック可能にするには、[ リンク ] を選択します。 URL テンプレート 、 テキスト テンプレート 、 タイトル テンプレート の 3 つのフィールドが表示されます。これらのテンプレート フィールドは、HTML リンクのレンダリング方法を制御します。 これらのフィールドは、テーブル内の列名に口ひげスタイルのパラメーター (二重中括弧) を受け入れます。 mustache パラメーターは、値を URL エスケープする pipe filter urlEscapeをサポートしています。

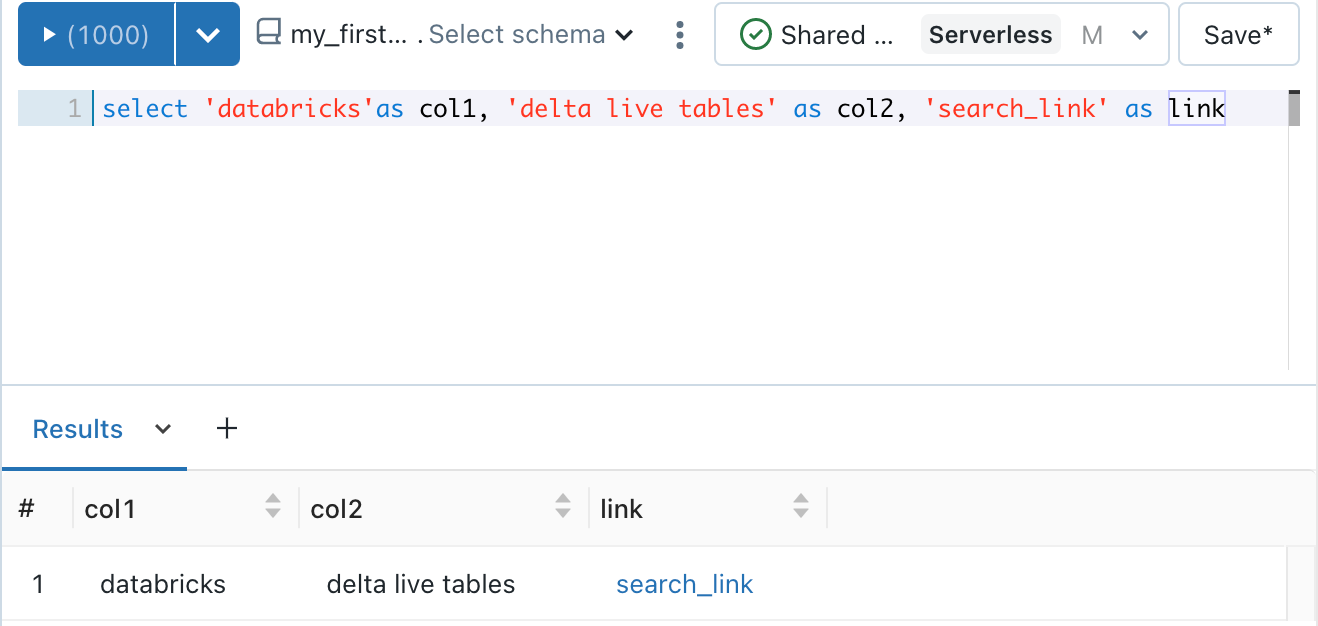
次のスクリーンショットのクエリは、検索URLを含む結果セットを生成します。 結果セットのリンクにカーソルを合わせると、左下隅にURLが表示されます。 結果セットのURLをクリックすると、ブラウザに検索結果が表示されます。

列の色を条件付きで書式設定する
列の結果のフォントの色は、静的な色または列の値としきい値の比較に基づく色の範囲に構成できます。
-
ビジュアライゼーションを編集します。
-
必要に応じて、デフォルトのフォントの色をデフォルト以外の値に設定します。
-
「フォント条件」 で、「 + 条件を追加 」をクリックします。
-
列、しきい値、比較子、および比較が成功した場合のフォントの色を選択します。
しきい値は、数値型、文字列、または日付にすることができます。 比較を成功させるには、しきい値が列と同じデータ型である必要があります。 例えば、数値
500000を超える結果に色を付けるには、しきい値を> 500,000ではなく> 500000にします。数値タイプ、文字列、および日付がサポートされています。 -
必要に応じて、さらに条件を追加します。