Databricks Apps の使用を開始する
この記事では、Databricks のベスト プラクティスに従ったテンプレートを使用して Databricks ワークスペースに簡単なアプリを作成する手順の例を使用して、Databricks アプリの使用を開始する方法について説明します。
この例では、次の操作について説明します。
- テンプレートからのアプリの作成
- デプロイ後のアプリの表示
- アプリテンプレートをコンピューターにコピーしてさらに開発する
- アプリをローカルで実行する
- ワークスペースへのアプリの再デプロイ
この記事の終わりまでに、アプリをローカルで反復処理し、Databricks に更新プログラムをデプロイできるようになります。
前提 条件
このチュートリアルを完了する前に、Databricks ワークスペースとローカル開発環境が正しく構成されていることを確認してください。「 Databricks アプリのワークスペースと開発環境を設定する」を参照してください。
ステップ 1: 依存関係をインストールする
ターミナルを開き、次のコマンドを実行して次の操作を行います。
- サンプル アプリに必要な Python ライブラリをインストールします。
- アプリのソースファイルと設定ファイル用のローカルディレクトリを作成します。
pip install gradio
pip install pandas
mkdir gradio-hello-world
cd gradio-hello-world
gradio-hello-world は、アプリ ファイルのローカル ディレクトリです。
ステップ 2: アプリを作成する
-
Databricks ワークスペースで、左側のサイドバーにある [+ 新しい > アプリ ] をクリックします。
-
Gradio Hello world テンプレートを選択します。

-
アプリに gradio-hello-world という名前を付けて 、[インストール] をクリックします。
これにより、選択したテンプレートに基づいて新しいアプリが作成され、ワークスペースにデプロイされます。
ステップ 3: アプリを表示する
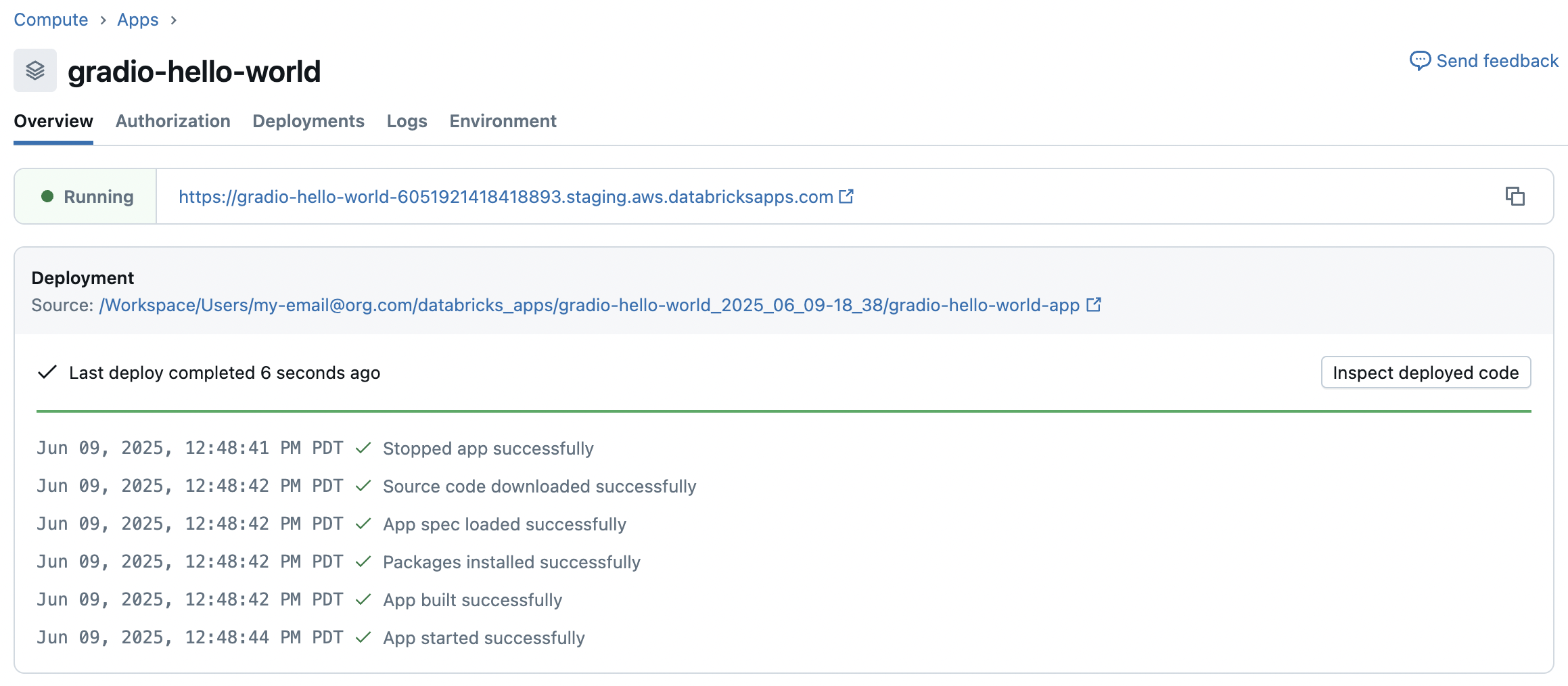
アプリを作成すると、アプリが自動的に起動し、プレビューに使用できる URL が表示されます。アプリの URL とデプロイの状態は、 [概要 ] ページで確認できます。

URLをクリックしてアプリを表示します。

Databricks は、アプリ名とワークスペース ID に基づいてアプリ URL を自動的に生成します。アプリを作成した後は URL を変更できません。別の URL が必要な場合は、別の名前で新しいアプリを作成してください。詳細については、 「アプリの URL」を参照してください。
ステップ4:アプリをコンピューターにコピーする
アプリを作成したら、ソース コードをローカル コンピューターにダウンロードしてカスタマイズできます。
-
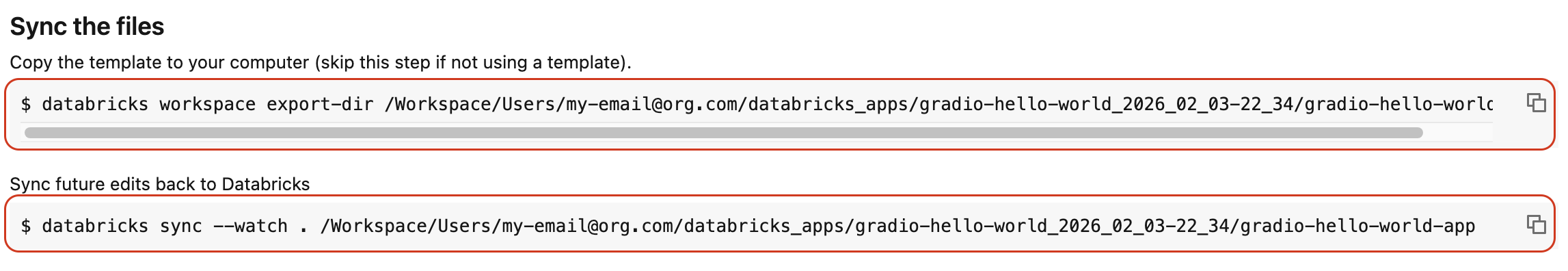
「ファイルを同期」 の下のコマンドをコピーします。

-
ターミナルで、作成した
gradio-hello-worldローカル ディレクトリに移動し、コピーしたコマンドを実行します。Bashdatabricks workspace export-dir /Workspace/Users/my-email@org.com/databricks_apps/gradio-hello-world_2026_02_03-22_34/gradio-hello-world-app .
...
Export complete
gradio-hello-world % databricks sync --watch . /Workspace/Users/my-email@org.com/databricks_apps/gradio-hello-world_2026_02_03-22_34/gradio-hello-world-app
...
Initial Sync Complete最初のコマンドは、ワークスペースからローカル ディレクトリに 3 つのファイル (
app.py、app.yaml、requirements.txt) をエクスポートします。2 番目のコマンドは、ローカル ファイルの変更を監視し、それらをワークスペースに自動的にアップロードする同期プロセスを開始します。app.pyアプリの機能とユーザー インターフェイスを実装するコードが含まれています。app.yamlエントリ ポイントや権限など、アプリの構成を定義します。requirements.txtアプリに必要な Python パッケージを一覧表示します。
手順 5: アプリをローカルで変更してテストする
-
必要に応じて、アプリをローカルでカスタマイズして開発します。たとえば、
app.pyを変更してデータをインタラクティブにしたり、テーマやスタイル設定オプションを追加したり、データのアップロードを許可したりできます。 -
アプリをテストするには、次のコマンドを実行します
python app.py。Bashpython app.py
Running on local URL: http://127.0.0.1:7860
... -
アプリを表示するには、ブラウザー ウィンドウで [
http://127.0.0.1:7860] に移動します。 -
必要に応じて、 databricks apps 実行-local コマンドを使用して 、アプリを実行およびデバッグします。
Bashdatabricks apps run-local --prepare-environment --debugこのコマンドは、すべての依存関係をインストールし、仮想環境を準備してから、ポート 5678 でアプリとデバッガーを起動します。[
http://localhost:8001] に移動してアプリを表示します。Visual Studio Code でブレークポイントを設定するには、Python デバッガー拡張機能をインストールしてから、 リモートアタッチ >デバッグの実行 > 開始 に移動します。
手順 6: アプリをワークスペースに再デプロイする
アプリを再デプロイするには、アプリの概要ページの Databricks Appsへのデプロイ の下にあるコマンドをコピーします。

gradio-hello-world ローカル ディレクトリ内からコマンドを実行します。
このコマンドは、次の操作で成功します。
{
"create_time": "2026-02-03T23:25:38Z",
"creator": "my-email@org.com",
"deployment_artifacts": {
"source_code_path": "/Workspace/Users/4cfd4a36-2cef-4155-88c4-d258ed6d0d91/src/01f10157a60a113e980014bebd5f4a03"
},
"deployment_id": "01f10157a60a113e980014bebd5f4a03",
"mode": "SNAPSHOT",
"source_code_path": "/Workspace/Users/my-email@org.com/databricks_apps/gradio-hello-world_2026_02_03-22_34/gradio-hello-world-app",
"status": {
"message": "App started successfully",
"state": "SUCCEEDED"
},
"update_time": "2026-02-03T23:25:41Z"
}
デプロイの状態を表示するには、アプリの [概要 ] ページに移動します。
次のステップ
最初のアプリをデプロイしてカスタマイズしたので、次のことができます。